Trisul’s new website is completely static. We have never been happier to finally move away from Joomla! and WordPress. There is no database, no PHP, no perl, no security upgrades. Just files and nginx. Now I just look at the access logs and laugh at all the sql exploit attempts. But one of the features we lost on the static site was search. I wanted to share how we used Google Custom Search to close that gap.
It is dead simple.
Go to Google Custom Search http://www.google.com/cse/
Click on Create a Custom Search Engine
Give it a name, enter sites you want to cover with the search.
Select Standard Edition. It is free, but will show ads on the search results page. No ads will be shown on the search widget itself.
Complete the process and get the javascript. Integrate the script into your static page.
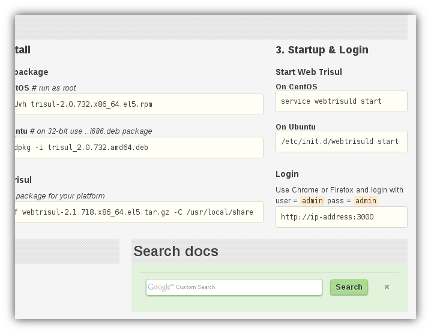
Here is how it looks ready to accept input

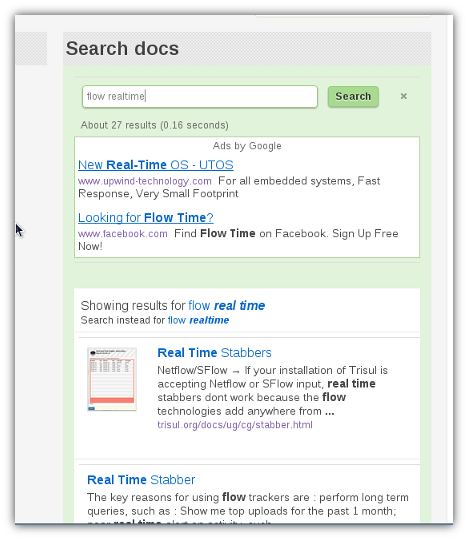
Here is how it looks when the user searches for something on your site. Notice the ads on the top. They dont bother me that much !

Tools for static sites
By the way, we use the following tools for trisul.org
- Site generator – statis
- CSS framework – Twitter Bootstrap
- Web server for development – adsf
- Background textures – Subtle Patterns
- Icons – WPZOOM
- Forms – Google Docs
- Search – Google Custom Search
- Twitter feed – Twitter widget